Contents
はじめに
本記事は、IT初心者の方スマホのみで「これほしい!」と思ったアプリ開発の方法を紹介してますが、筆者が実際に試した結果かなり難しい事がわかりました。
本記事は、ある程度の知識ある方向けのローコード開発記事となります。
本記事のキッカケとなった方向けにjacascriptで開発したツールを公開しています。
HTMLでキッチンカー会計ツールを作成・公開
Adalo
- ウェブブラウザベースのツールですが、iPhoneのブラウザから使用可能
- ドラッグ&ドロップインターフェースで直感的に操作可能
- カスタムデザインと基本的な機能の実装が可能

Glide
- Googleスプレッドシートをデータソースとして使用
- iPhoneのブラウザから操作可能
- テンプレートを使用して素早くアプリを作成可能

Thunkable
- iPhoneアプリが利用可能
- ビジュアルプログラミングでアプリを作成
- 基本的な計算やデータ管理が可能

Adaloでキッチンカー会計アプリを作る方法:初心者向けガイド
今回は、プログラミング知識がなくてもスマートフォンだけで簡単にアプリが作れる「Adalo」を使って、キッチンカー用の会計アプリを作る方法をご紹介します。このガイドを通じて、あなたも自分だけのカスタムアプリを作れるようになります。
1. Adaloとは?
Adaloは、コーディング不要でアプリを作成できるノーコードプラットフォームです。直感的なドラッグ&ドロップインターフェースを使って、見た目も機能も本格的なアプリを作ることができます。
2. アカウント作成とログイン
- スマートフォンのブラウザで Adalo公式サイト にアクセスします。

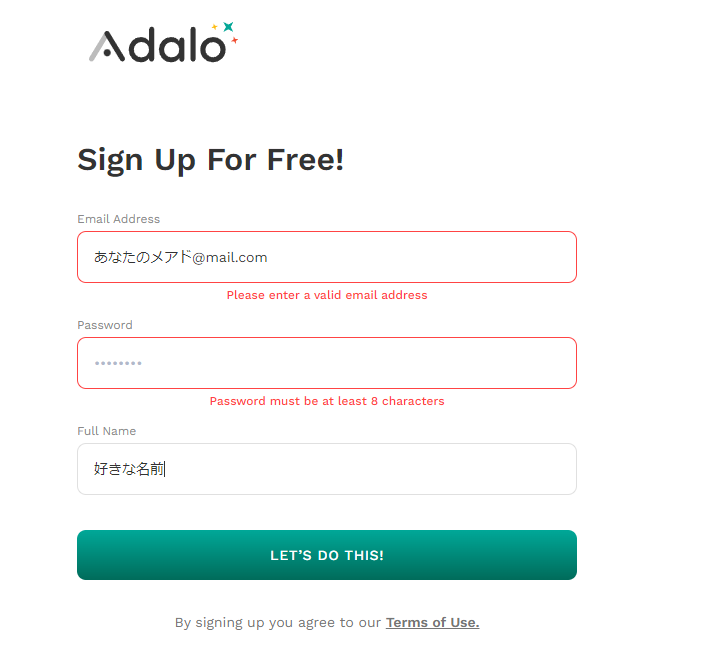
- 「Sign Up Free」をタップしてアカウントを作成します。

- メールアドレスとパスワードを入力し、アカウントを作成します。
*ここで英語の質問(キャプチャは翻訳してます)が出てくるので適当に選んでください。



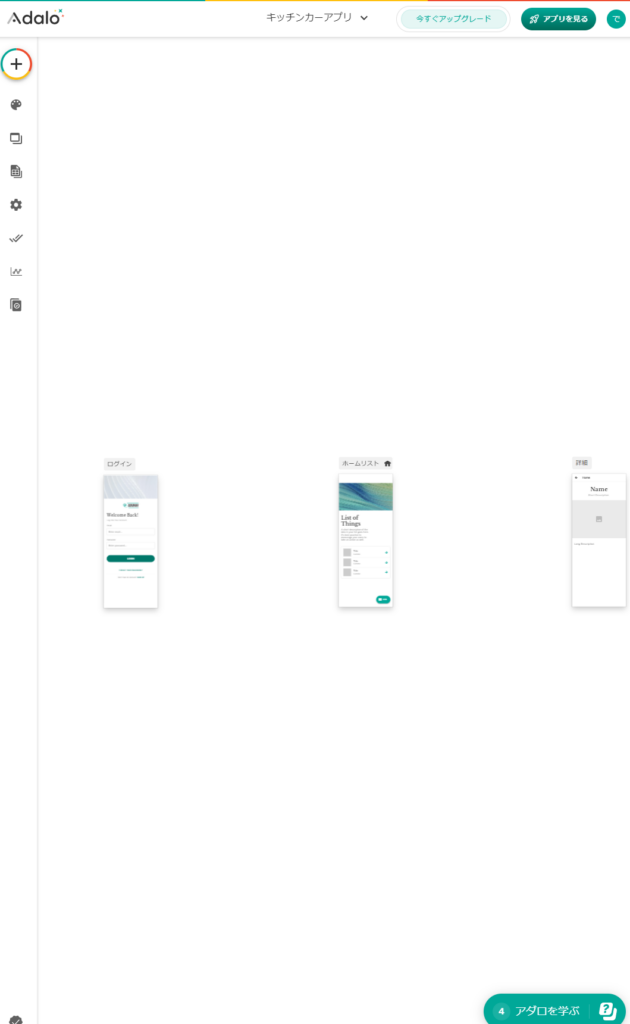
- チュートリアル画面(アダロを学ぶ)はスキップして開発に進みます。

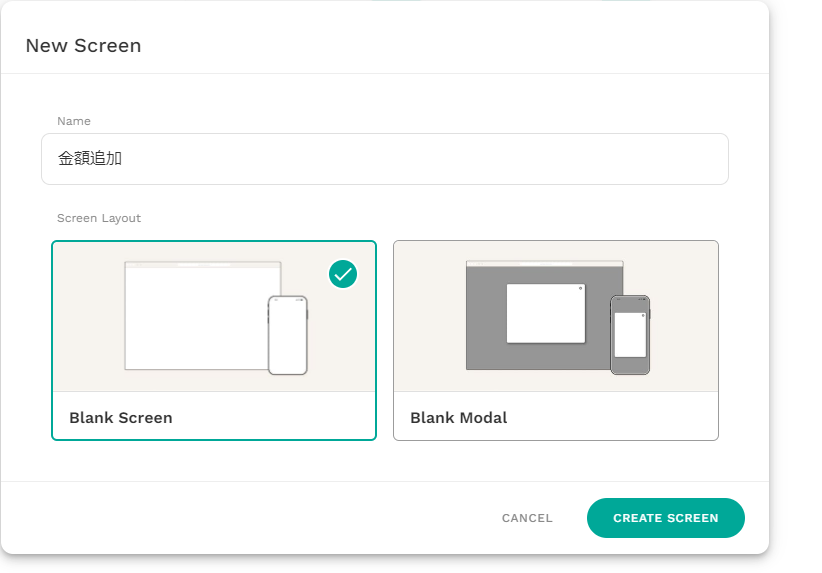
3. 新しいアプリプロジェクトの作成
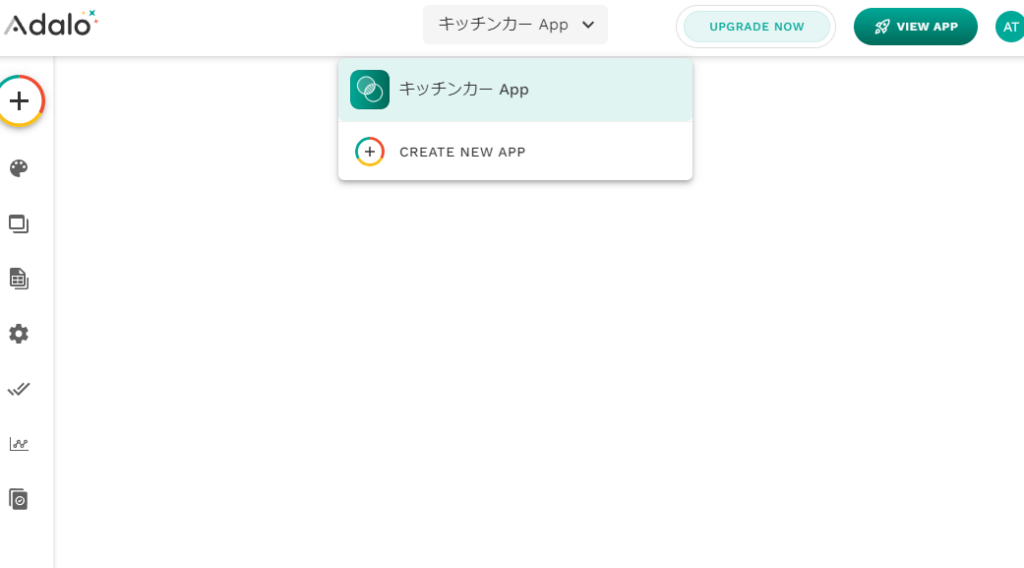
- ダッシュボードで「Create New App」をタップします。

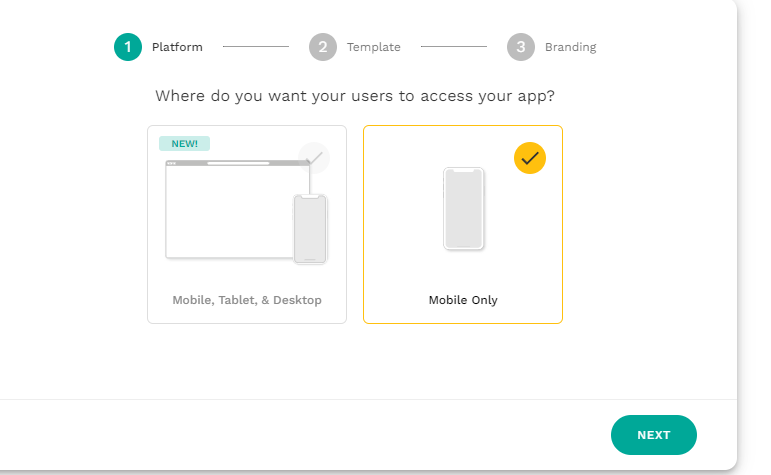
- 「Mobile Only」を選択します。

- Blank Moblie First を選択

- デバイスタイプで「Phone」を選択します。

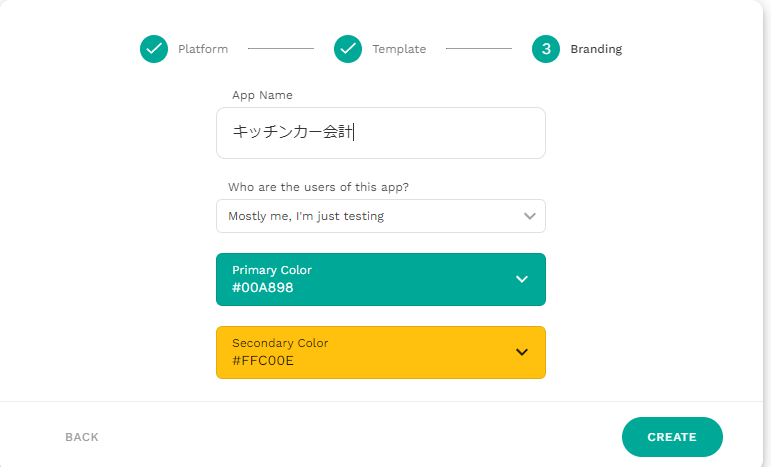
- アプリ名を「キッチンカー会計」と入力します。
4. データベースの設定
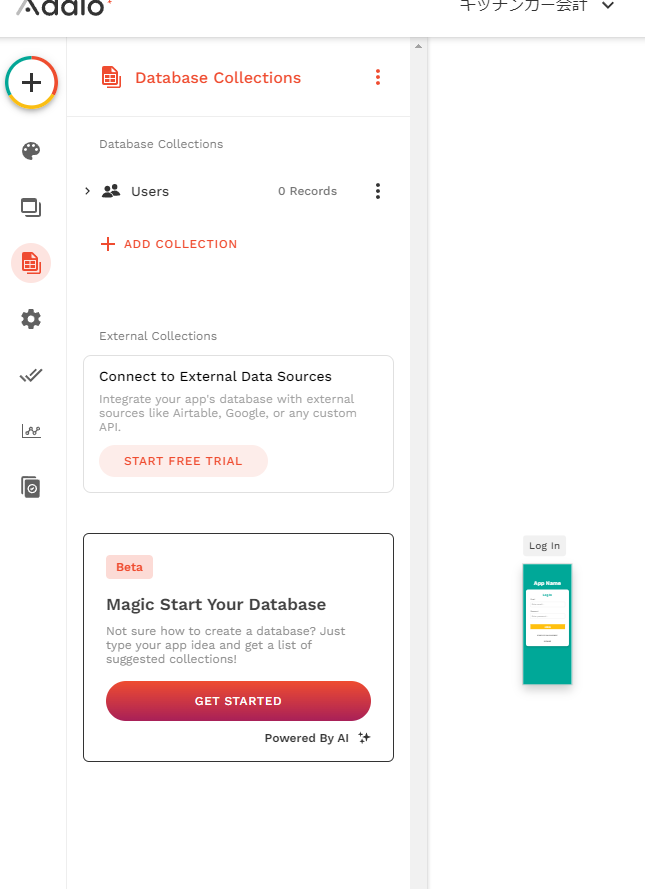
- 左側のメニューから「Database」を選択します。


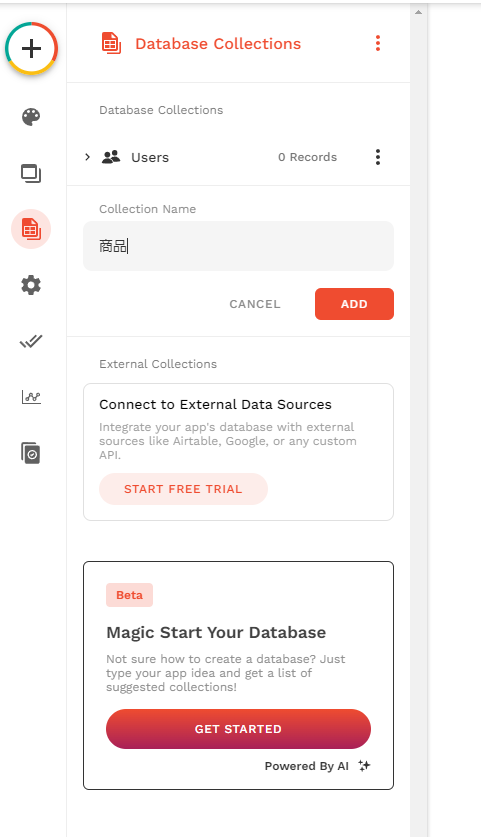
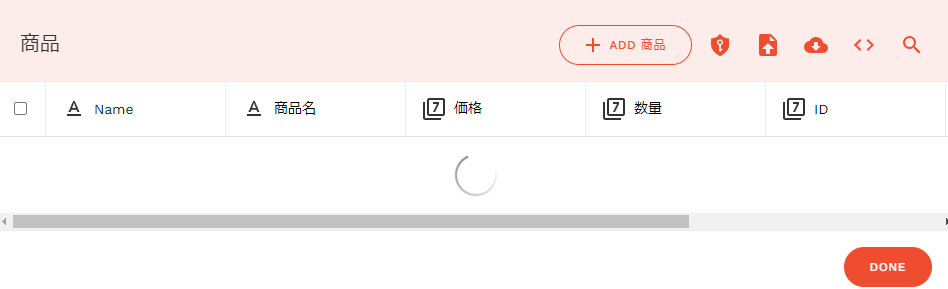
- 「Add Collection」をタップし、「商品」というコレクションを作成します。
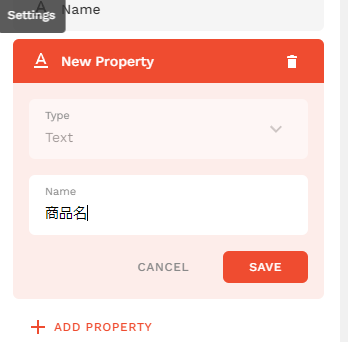
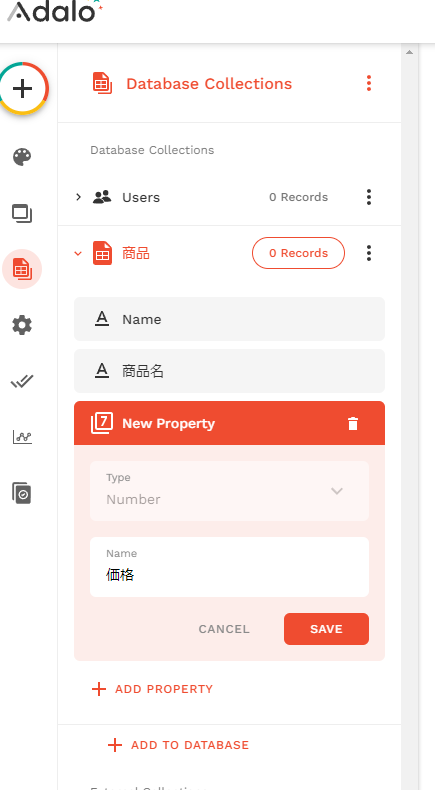
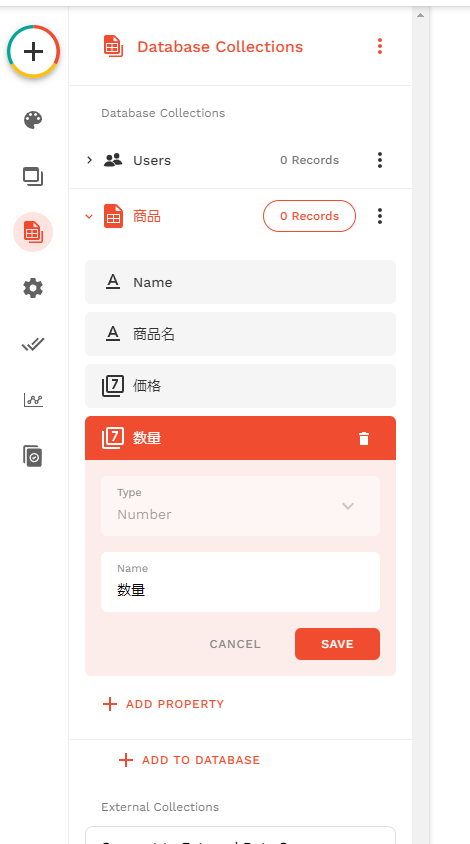
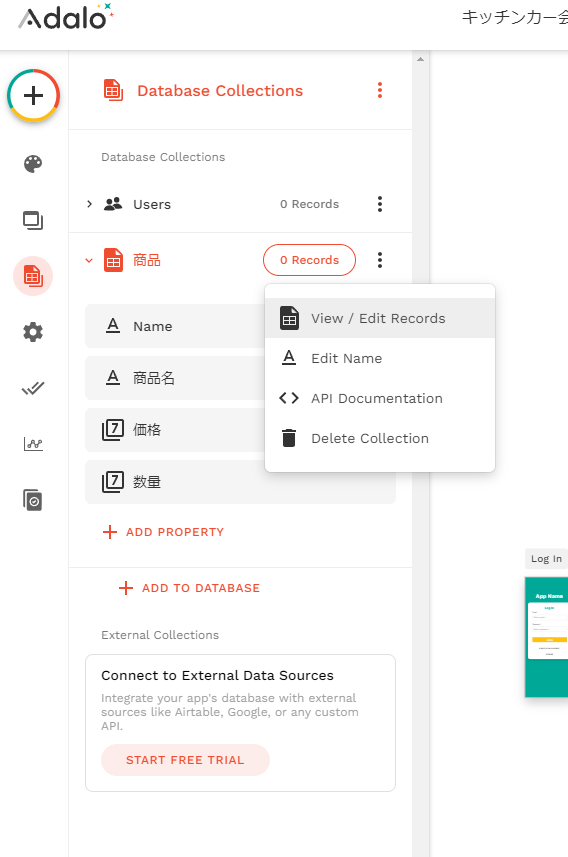
- 「商品」コレクションに以下のフィールドを追加します:(Add Propaty)
- 商品名(テキスト)

- 価格(数値)

- 数量(数値)

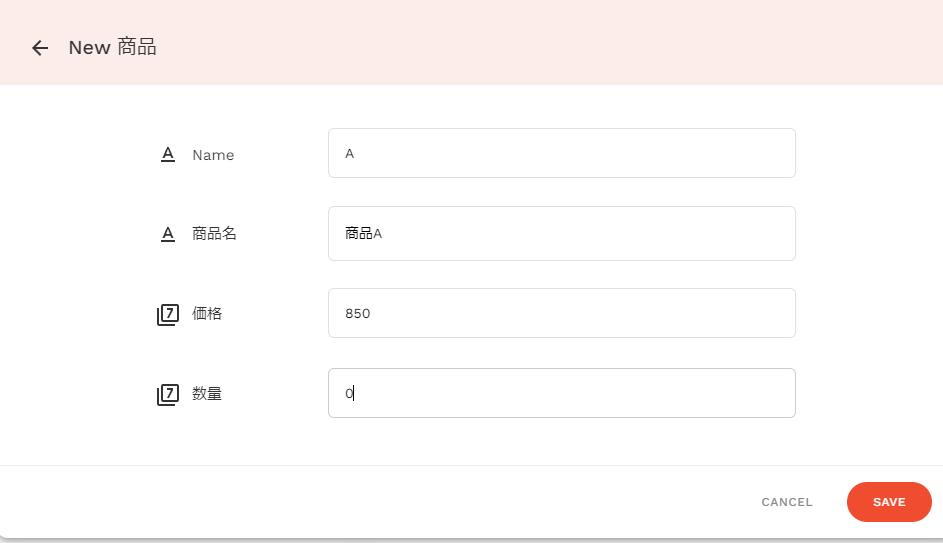
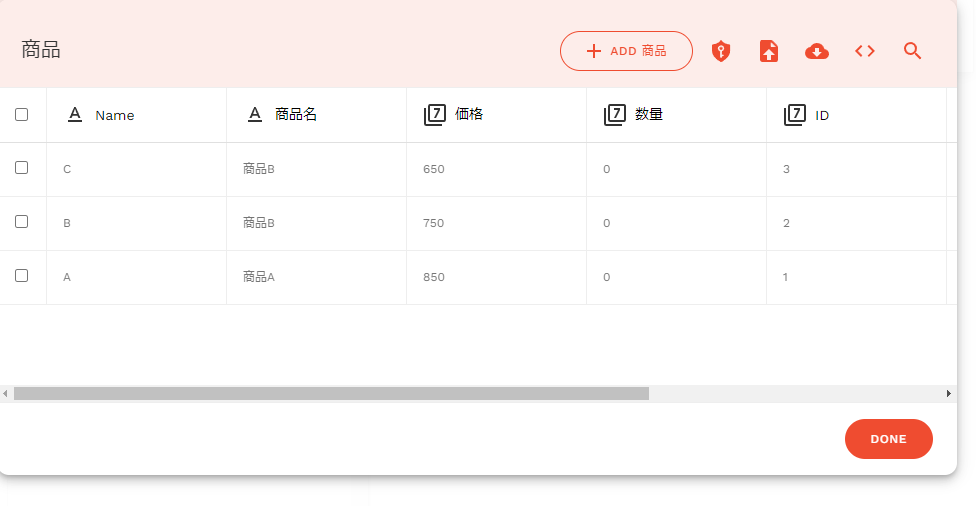
- 「View Edhit Record」で3つの商品を追加します:
- 商品A:850円
- 商品B:750円
- 商品C:650円

- 「Add商品」で各商品を追加します:



5. 画面レイアウトのデザイン
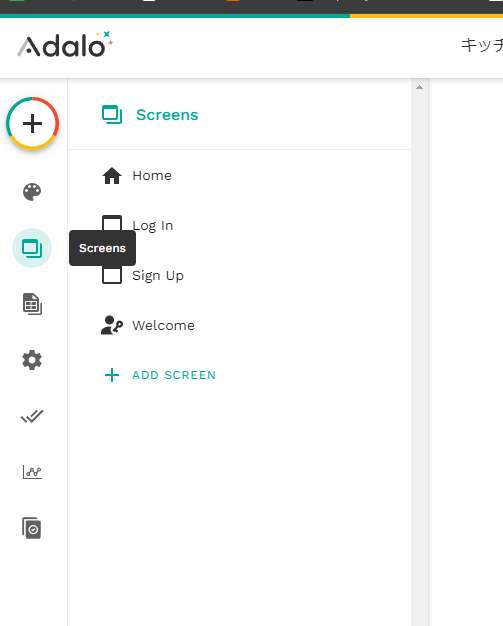
- 左側のメニューから「Screens」を選択します。

- 「Main Screen」をタップして編集モードに入ります。
- 画面上部に「Text」コンポーネントを追加し、「合計金額:」と入力します。
- その横に別の「Text」コンポーネントを追加し、これを動的な合計金額表示用とします。
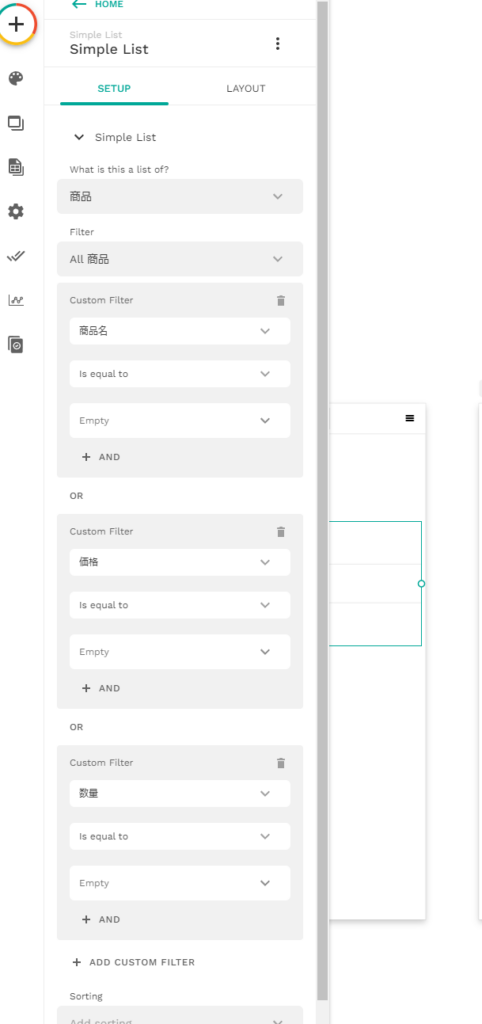
- 「List」コンポーネントを追加し、データソースとして「商品」コレクションを選択します。
- リストの各項目に以下の要素を配置します:
- 商品名(Text)
- 価格(Text)
- 数量(Text)
- 「+」ボタン(Button)

- 画面下部に「全金額クリア」ボタンを追加します。

6. 機能の実装
- 「+」ボタンのアクションを設定します:
- 「On Tap」→「Update Database」を選択
- 「商品」コレクションの対応するレコードの「数量」フィールドを+1する設定を行います
- 「全金額クリア」ボタンのアクションを設定します:
- 「On Tap」→「Update Database」を選択
- すべての商品の「数量」フィールドを0にリセットする設定を行います
- 合計金額表示用のTextコンポーネントを編集します:
- 「Dynamic Text」を選択
- カスタム数式を使用して、(価格 * 数量)の合計を計算して表示するよう設定します
7. テストと調整
- 画面右上の「Preview」ボタンをタップしてアプリをプレビューします。
- 各商品の「+」ボタンをタップして、数量と合計金額が正しく更新されることを確認します。
- 「全金額クリア」ボタンをタップして、すべての数量がリセットされることを確認します。
- 必要に応じて、レイアウトや色、フォントサイズなどを調整します。
8. アプリの公開と使用
- すべての機能が正しく動作することを確認したら、「Publish」ボタンをタップします。
- 公開設定を確認し、「Publish」を選択します。
- 公開されたアプリのURLをコピーします。
- このURLをスマートフォンのブラウザで開き、ホーム画面に追加することで、ネイティブアプリのように使用できます。
以上で、Adaloを使ったキッチンカー会計アプリの作成は完了です!このアプリを使えば、簡単に売上管理ができますね。
まとめ
Adaloを使えば、プログラミングの知識がなくても、自分のニーズに合ったカスタムアプリを作ることができます。今回作成したキッチンカー会計アプリは基本的な機能のみですが、Adaloの他の機能を使えば、さらに高度なアプリを作ることも可能です。
ぜひ、このガイドを参考に自分だけのアプリ作りに挑戦してみてください。アプリ開発の世界を楽しんでくださいね!